If the base site is on "username.github.io/some-repo/", the "some-repo" path will be ignored by the font urls. Co-authored-by: Ruben Straube <ruben.straube@tngtech.com> |
||
|---|---|---|
| exampleSite | ||
| images | ||
| layouts | ||
| static/hugo-theme-console | ||
| .gitignore | ||
| LICENSE | ||
| makefile | ||
| netlify.toml | ||
| README.md | ||
| theme.toml | ||
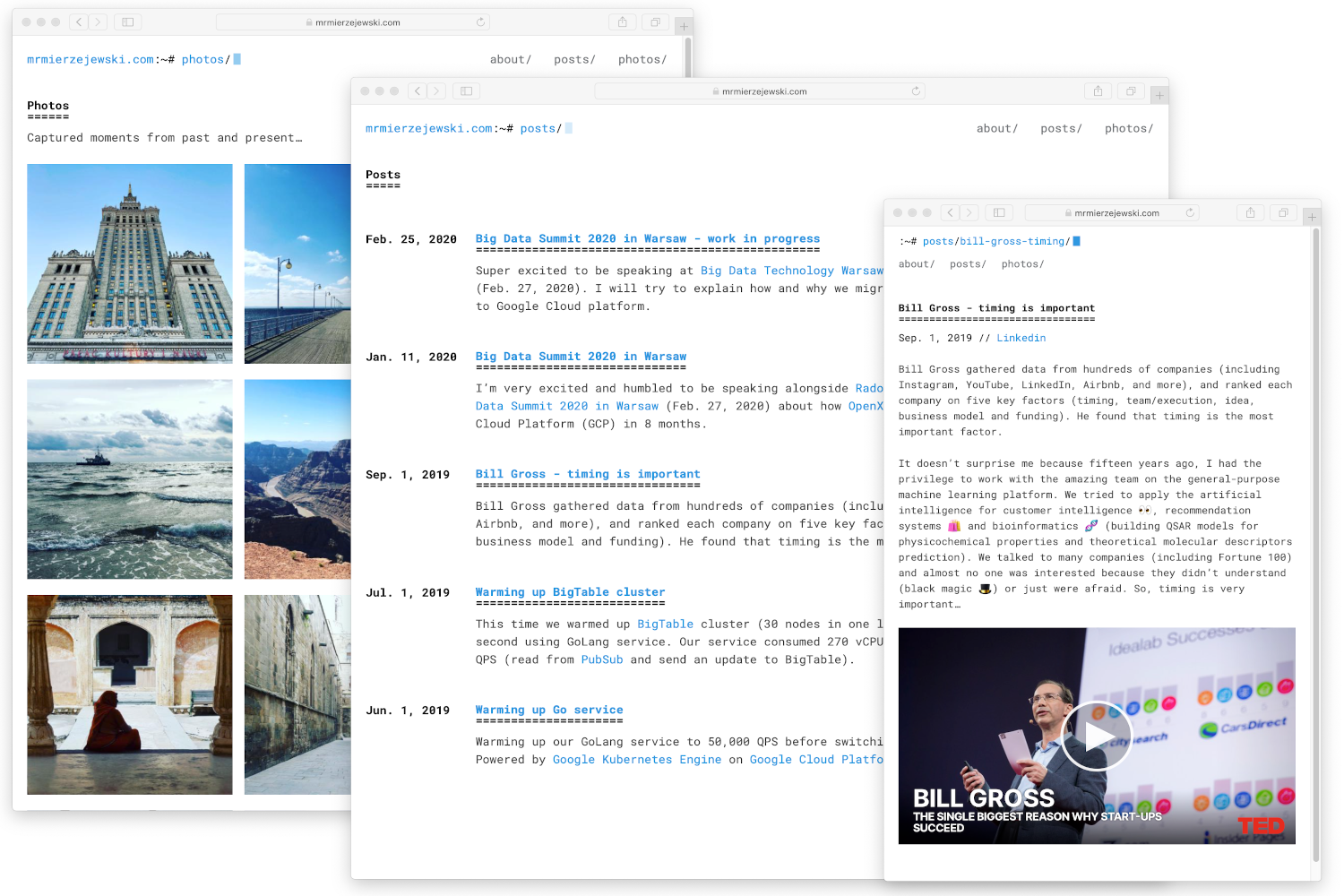
Hugo Theme: Console
A minimal, responsive and light theme for Hugo inspired by Linux console.
Live demo
Installation
$ mkdir themes
$ cd themes
$ git submodule add https://github.com/mrmierzejewski/hugo-theme-console.git hugo-theme-console
See the Hugo documentation for more information.
Configuration
Set theme parameter in your config file:
theme = "hugo-theme-console"
Example Site
To run the example site, please type the following command:
makefile hugo-server
Start page
The default start page template is located at themes/hugo-theme-console/layouts/index.html. To change the page contect, you to need to copy this file to
your website top-level layouts folder (layouts/index.html).
License
Copyright © 2020 Marcin Mierzejewski
The theme is released under the MIT License. Check the original theme license for additional licensing information.