cloned from https://github.com/htr3n/hyde-hyde
| archetypes | ||
| exampleSite | ||
| images | ||
| layouts | ||
| static | ||
| static-src/scss | ||
| CHANGELOG.md | ||
| LICENSE.md | ||
| README.md | ||
| theme.toml | ||
hyde-hyde
Hyde-hyde is a Hugo's theme inspired and derived from @spf13's Hyde and its variant Nate Finch's blog.
Breaking Changes
Since version 2.0, hyde-hyde has been overhauled and, therefore, might cause some disruptions.
- The main styles are refactored and redeveloped using SCSS (see static-src/scss),
poole.cssandhyde.cssare no longer needed becausehyde-hyde.scssalready incorporates relevant elements (I still keep them there for compatibility) - The layouts have been heavily restructured and modularised further (see layouts)
- Adding 'Portfolio' page inspired by Xiaoying Riley (@3rdwave_themes) Developer-Theme
- Switching to use system fonts instead of Web fonts (e.g. privacy issues)
For more details, please refer to CHANGELOG.
A real site in action can be found here and its WIP source for reference.
Some Screenshots
Main page
Post
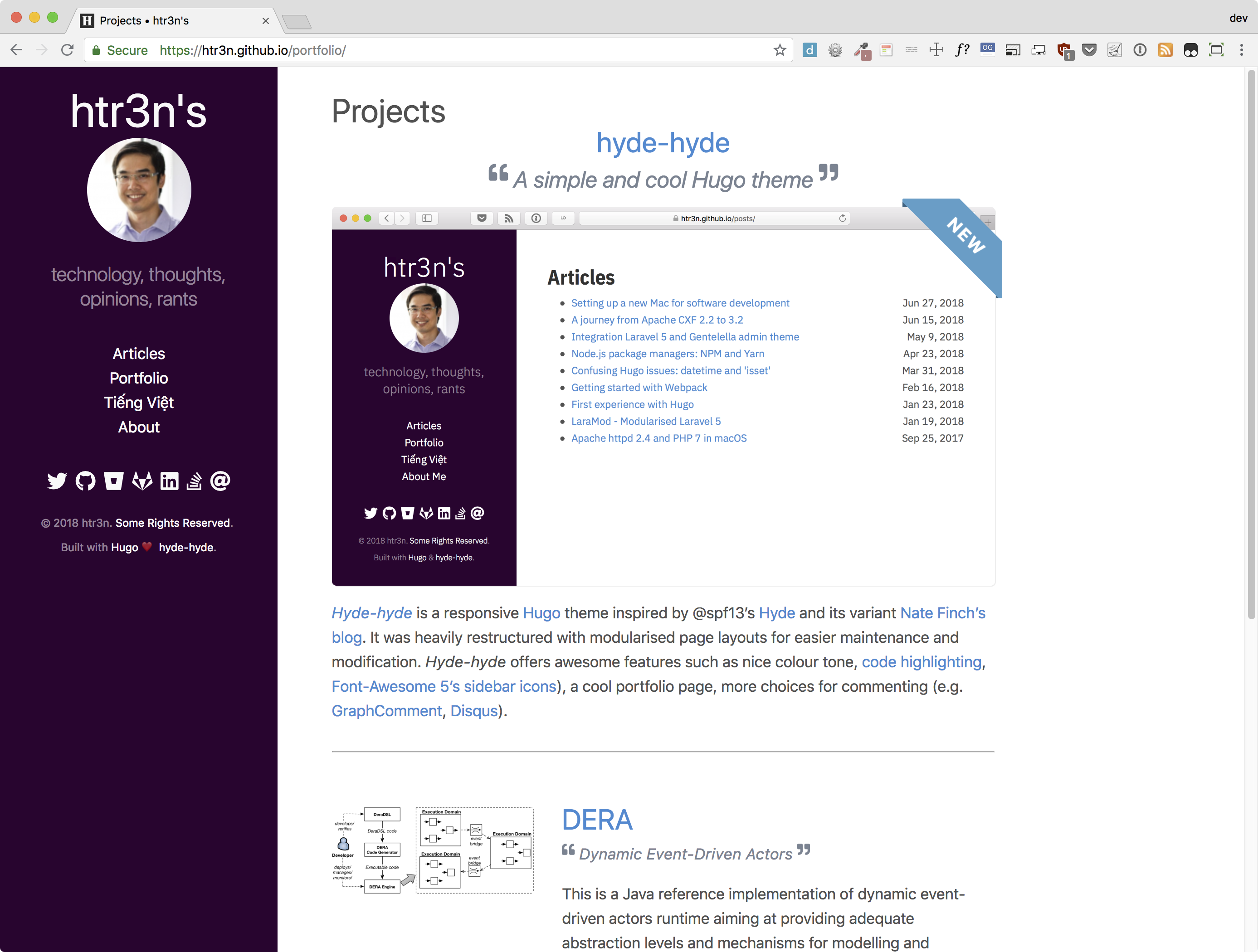
Portfolio
Installation
Hyde-hyde can be easily installed as many other Hugo themes:
$ cd HUGO_PROJECT
# then either clone hyde-hyde
$ git clone https://github.com/htr3n/hyde-hyde.git themes/hyde-hyde
# or just add hyde-hyde as a submodule
$ git submodule add https://github.com/htr3n/hyde-hyde.git themes/hyde-hyde
After that, choose hyde-hyde as the main theme.
config.toml
theme = "hyde-hyde"
config.yaml
theme : "hyde-hyde"
That's all. You can render your site using hugo and see the template in action.
Options
Hyde-hydeessentially inherits most of Hyde's options.
Customisations
- Most of the customisable SCSS styles in static-src/scss/hyde-hyde and layouts in hyde-hyde/layouts are modularised and can be altered/adapted easily.
Author(s)
Original Developed by Mark Otto
Hugo's Hyde Ported by Steve Francia
License
Open sourced under the MIT license.